用户界面设计,主要是对页面配色、字体、Icon等的美化与设计,它需要保证软件的功能性与操作性,使用户操作舒适、简便、自由,充分体现软件的定位与特点,同时还要把握软件本身的美感与品位,使设计作品兼具艺术性。
因此,同学们在交互设计作品集的创作过程中,既要不断地充实自己的交互设计技巧,还需要揣测未来UI界面的风格走势,提升软件整体视觉效果。

本篇文章,康石石将结合国内外信息,分析用户界面设计的风格趋势,以便于同学们在作品集创作过程中更好地结合项目整体风格进行界面设计。
极简化设计
极简主义,在UI设计领域中已经被广泛应用。很多国外优秀设计网站或APP,都会以功能性为前提,提倡极简化设计。因此他们的设计风格比较简洁、清晰,不会有过多的额外信息。

比如unsplash网站的界面设计,功能键不是很多,上方为搜索栏,下方为图片分类,呈现方式整齐干净。由于是照片分享平台,页面中没有过多的文字或者广告。如果想要下载照片,网站会尊重原创,直接生成拍摄者信息与resource来源。

Instagram的这一款app,也从一开始较为具象的形态,逐步演变成为简化、扁平化的设计。

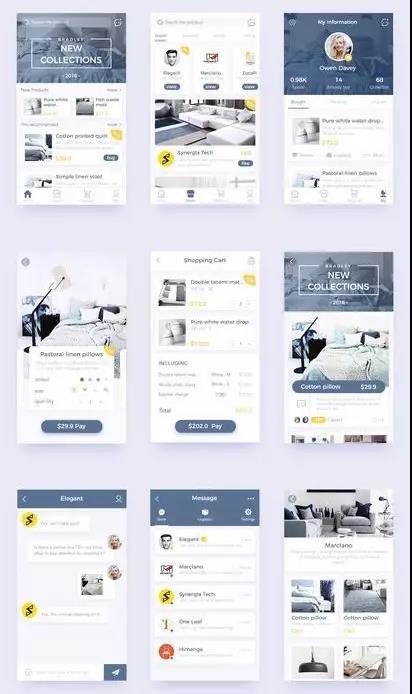
当前,国内很多APP界面设计还处于“复杂化”的状态,且很多APP未能充分考虑产品功能特点与整体风格,不加思考的复刻别人的成熟产品,导致风格千篇一律。
下面三款APP就属于“复杂”的设计,其整体界面排版比较相似,功能键颜色类似,额外信息也比较多。同时,这样的界面设计中,很多按钮、功能的使用率比较低。

因此,同学们在进行UI设计的过程中,需要在保证APP整体风格与设计主题相匹配的前提下,兼顾设计的功能性与美观性,并不断提出创新思路。
动态视觉吸引
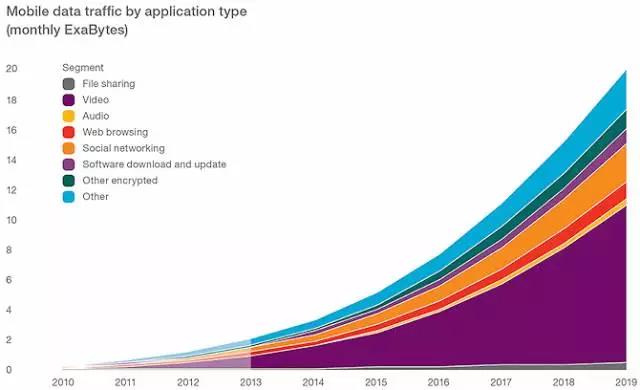
众所周知,UI不仅仅局限于固定的界面,目前很多UI设计已经开始通过动态的形式来吸引用户。从下图的数据中,我们不难看出,video的范围比重呈现越来越大的趋势。

目前已经有部分网页、APP开始采用Animations、video的方法。从界面设计的未来趋势来看,视频或者动态的表现形式会越来越受到重视。因为动态形式的内容,往往比静态的产品更加生动,从而生成更加直观的视觉反馈。因此,这种设计形态能够更好地吸引用户,并且能达到指引、表现产品的效果。

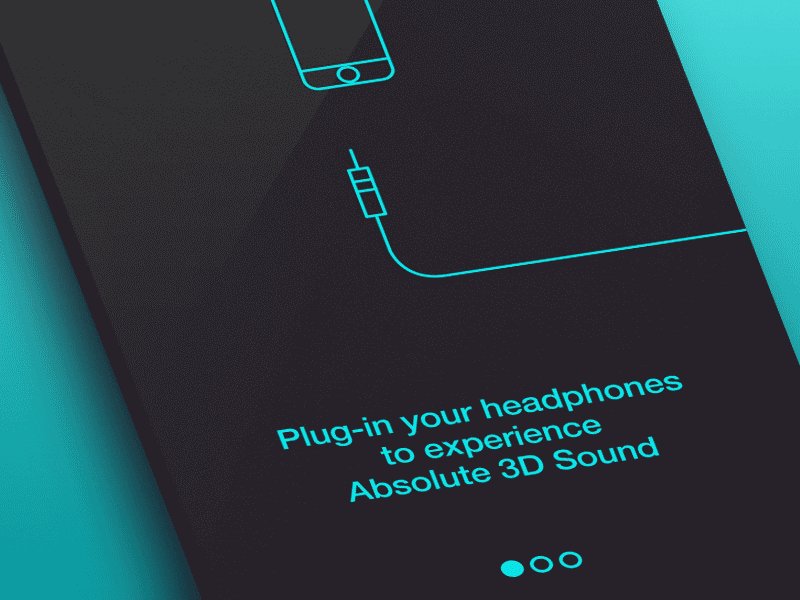
比如当前非常流行的共享单车APP,在初次下载使用时会播放一段video,video中展示了不同车型的视频,通过动态视觉的形式吸引用户,让初始用户第一时间掌握不同类型的产品信息。

不过目前国内很多APP的视频质量与表现形式还有很大提升空间,在未来不断发展的过程中,动态表现的整体水平将会越来越专业化,视觉效果越来越美观。
专业化配色
用户界面美观与否,很大程度上由配色决定。界面设计中视觉效果好、令人感到舒适的配色,能够极大地优化视觉体验。


一个优秀的APP界面设计,需要洞悉不同的色彩搭配方案,而不是采用千篇一律的颜色设置。颜色搭配适当,才能产生一定的视觉冲击,从而为用户带来更好的视觉体验。




最后:APP界面设计的极简趋势还将维持一段时间,且动态形式将会受到越来越多的重视与推广。同学们在交互设计作品集的创作过程中可以予以尝试,并通过色彩搭配、Icon选择等让自己的设计更具视觉冲击。
用户界面的展示,是为了体现同学们如何解决设计问题,推进设计进程,实施设计方案,并以视觉化的形式最终展现给考官。视觉化呈现的好坏,一定程度上会影响考官对设计项目的整体判断。因此,同学们要在把握好交互设计流程的基础上,不断提升用户界面的视觉效果,以达到美观性与功能性兼具,技术性与艺术性兼具。