学设计的学生对AI一定不陌生,但是如何将你凌乱的手绘草图转变成逼格高大上的电脑插画呢?今天就教你一招如何只利用钢笔和油漆桶完成一幅生动的数字插画!

1
跟踪草图

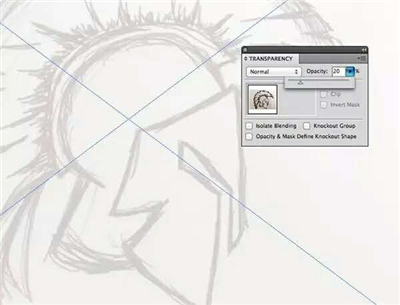
打开AI,新建文件,File > Place找到草图,把草图放到画布上。降低草图的不透明度到20%左右,然后使用快捷键CMD/CTRL+2给它上锁避免意外选到它。

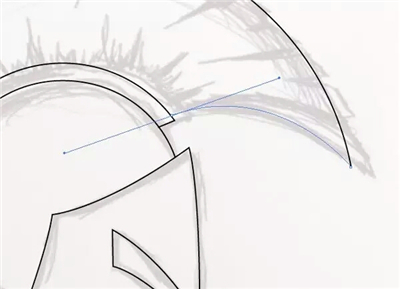
我们将尽力通过几何形状来跟踪草图。很明显头盔的的中部可以用一个圆形来定局,不过我们不需要整个圆形,所以使用裁剪工具来处理掉多余的部分 。

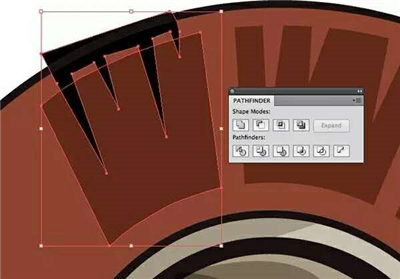
复制(CMD+C/CTRL+L)并粘贴之,CMD/CTRL+F重复刚才的步骤,然后按下ALT稍微把形状调大一点,左移到如上图所示位置,继续使用裁剪工具修饰该形状使之匹配草图。

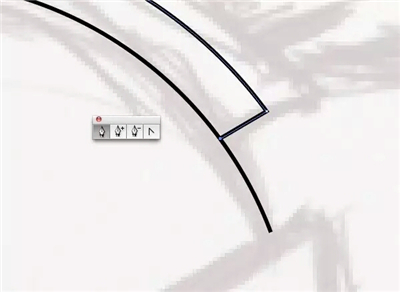
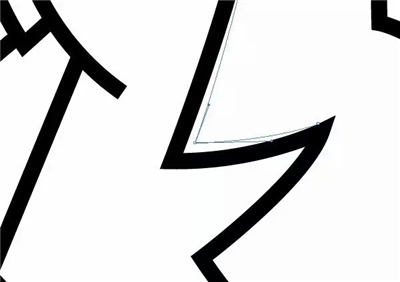
是时候使用钢笔工具了。选中其中一个形状的端点,沿着草图路径绘制你的钢笔路径。

为了不使贝塞尔曲线干扰路径的绘制,绘制过程中可以按下ALT点击锚点来删掉它,方便后续路径的绘制。这样子就可以绘制任意的直线或者曲线了。

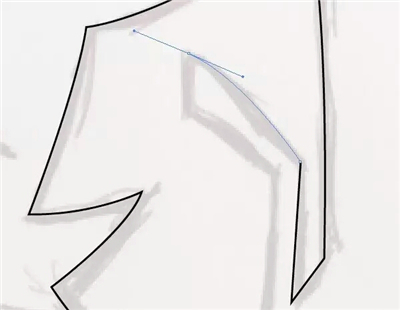
继续跟踪草图绘制路径。有些路径最终会形成完整的形状,而一些终点只需要做到与草图路径重叠就OK了。

按下CMD/CTRL + Alt + 2解锁草图并移到一边,现在单独来看看你自己用钢笔绘制出来的图像,它看起来清晰多了有木有!(虽然有点无聊)
2
创造自然的线条
如果插图已经绑定了默认笔刷的话,使数字插图看起来自然的关键是模拟线路权重的微小差异。方法有很多,下面是我最喜欢的:

选中所有路径,加大描边强度。

Object > Expand选中描边选项点击OK。

接下来使用直接选择工具(Direct Selection tool)从细微处调整一些关键地方的厚度。

确保每个边边角角都有一个节点在那里以使后续路径的绘制畅通。

就这么简单而愉快地完成了一幅草图跟踪稿。
3
上色
上色的方法也有很多。直接使用油漆桶工具上色是一个不错的选择。但是接下来的这个方法更具灵活性:

在路径图层的下面新建图层,然后锁住路径图层以避免路径被不小心选到。

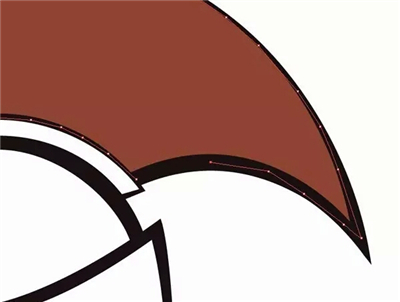
在颜色面板中选取一个你想用的颜色,然后使用钢笔工具绘制需要上色的区域。确保路径在黑色区域之内。

同样的步骤(只不过换个颜色)继续填充其他需要上色的部分。
4
淡化插图,创造真实感
简单的阴影可以给插图带来一点真实性。哪怕你已经忘记了美术课上那些关于阴影的各种理论,但在作品中稍微添加一些高光和阴影是可以升华你的艺术品的!

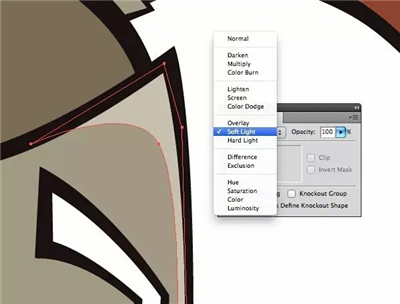
首先从高光开始。选择白色,使用钢笔工具绘制需要填充高光的区域,有些区域需要使用曲线来完美展现艺术性。

改变混合模式为柔光(Soft Light)使其巧妙地照亮底层的颜色。

高光完成后自然就是阴影了。颜色改为黑色绘制阴影区域。之后改变混合模式为40%的颜色加深(Color Burn)。

这个技巧的伟大之处就是可以通过层层叠加来自然而有效地链接上下图层的颜色关系。

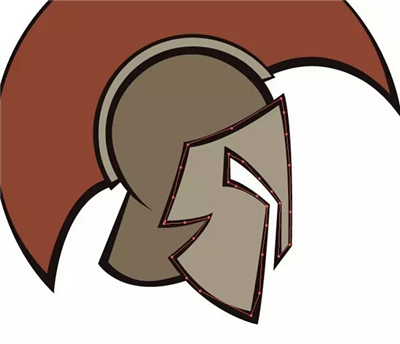
还是重复上面的步骤,这个头盔就这么愉快地完成了。头盔顶部的各种形状也是通过钢笔工具和颜色的结合实现的。
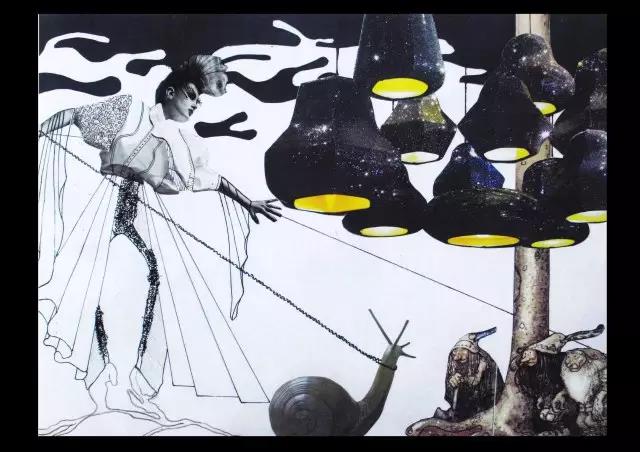
5
最终作品

以上就是本文的小技巧。比较适合素描入门级电脑上色。一定要留意线条的粗细变化和阴影哦!这些是使插图看起来有生气的关键所在。

这是切换到ps里面添加纹理后的效果,你们感受下!
喜欢插画的童鞋们,你们这次学会了吗?