
今天给大家带来了作品集排版的一些方法和技巧
了解作品集总体的逻辑和风格
以及各个专业作品集都可能会用到的一些使用方法
帮你自查一下作品集排版的小问题
轻松抓住考官的眼球
排版是作品集创作的最后一步,排版本身不是最重要的,最重要的是方案的故事线,把故事说清楚,让项目的设计、过程有条理地展现出来,所以说排版的意义不仅仅是为美观,图片要有所取舍,突出重点。
作品集的总体规划
你的作品集排版还存在哪些小问题
1.整理设计的逻辑
逻辑可以按照时间、空间、时限还有故事发展等等去排内容,提取关键的信息,整本的作品集要比较易读,提升整体的阅读体验。

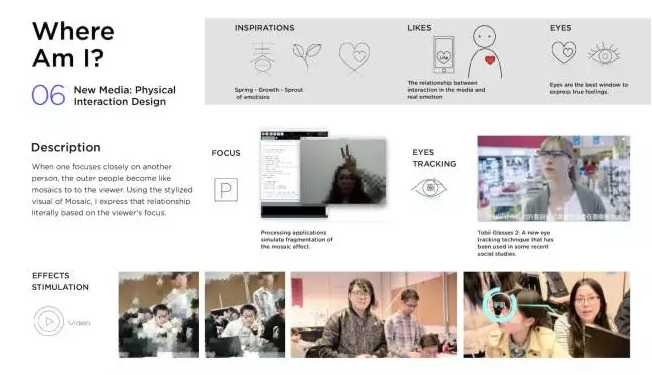
图2
大家可以看图2,这个就是一个作品集当中的一个节选,他把整个的research还有一个采访的过程放到作品集的当中,这个排版虽然有点中规中矩,但是整个的逻辑是非常清晰的。
2.兼顾设计阅读的顺序
一般来说,从左侧打开的书,人们的视线是从左上角向右下角这样一个视觉移动,是从左到右的这样一个阅读顺序。
如果是从右侧打开的书,一般视线是从右上角向左下方去移动的,是从右至左的这样一个阅读顺序。大家可以看一下图3,它展示的是一个设计项目的过程。

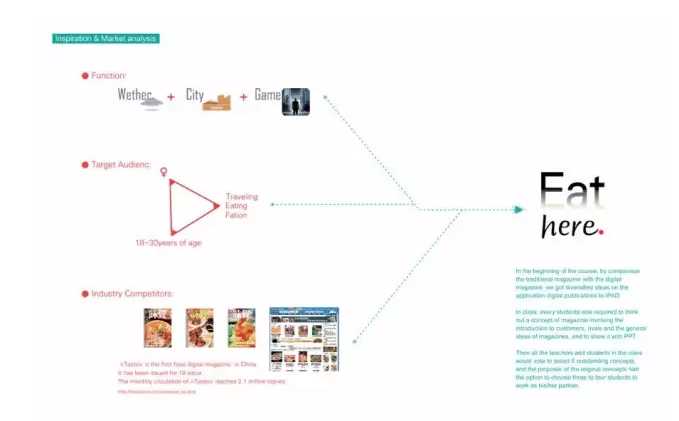
图3
在这个页面当中是详细地写出了他是如何进行设计的,他的设计的灵感的来源是从左侧的三个部分去来源的,所以他其实是建在一种潜在的阅读的顺序,暗示人们从左向右去读,从上到下这样一个顺序。
3.确定整体风格
我建议大家是在设计之初就去确定整体的一个色调,很多同学会非常担心,他设计的若干个项目之间风格差异比较大,我建议你可以去在排版的时候对图像逐一地进行明度、纯度、色相的一个调整,那符合整体的一个基调。

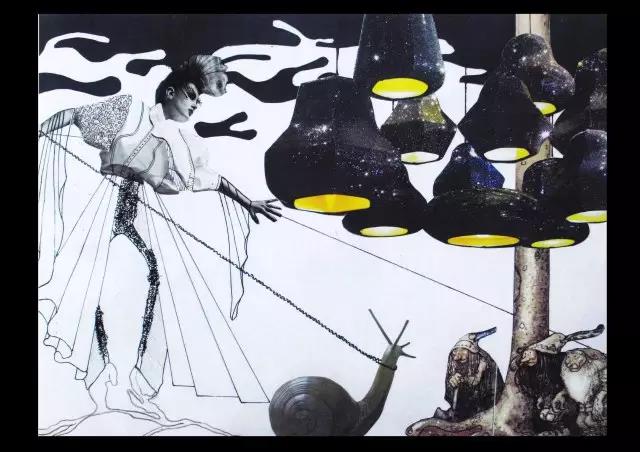
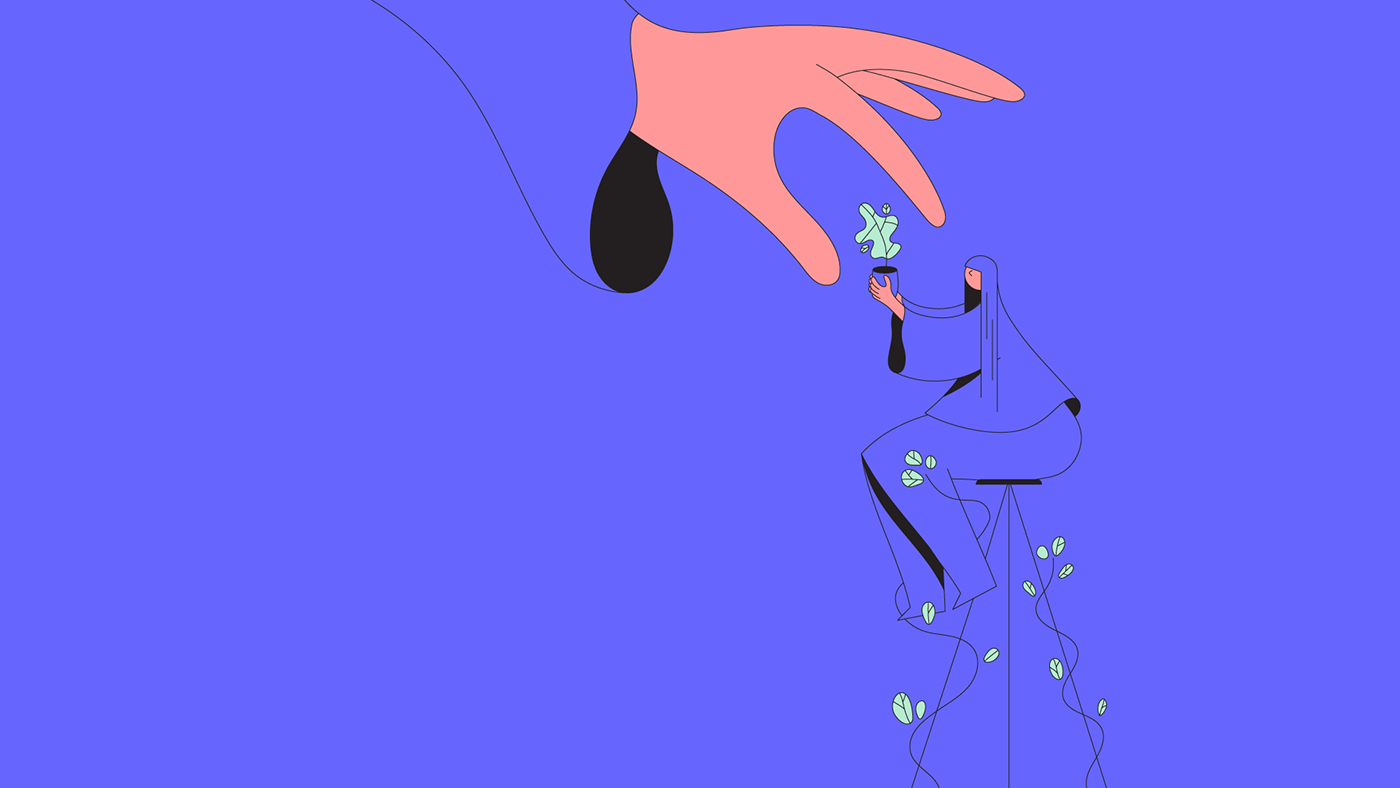
图4
文字和点缀这种修饰也和项目的主色调去协调统一,像图4只使用了非常少量的几种颜色,整个文字的字体,还有整个线框的修饰也都比较协调统一,建议大家做每一个项目都能够像去讲一个故事一样。
大家也可以在一张图片当中,看到整个作品集协调统一的一个样貌,图5中大量地使用了比较加粗的数字,以及网格化的文字的排版的方式,可以供大家参考。

作品集排版常用方法
你的作品集排版还存在哪些小问题
给大家讲一些作品集当中排版的时候可能会用到的一些使用方法。
1.跳跃率的设计
我现在要讲到的一个概念就是视觉跳跃率,什么是叫做视觉跳跃率呢?
就是除了我们正常的阅读的习惯之外呢,我们的目光会向页面当中的哪一个视觉的点去看,那这里其实也就是一个运用对比的方法。

图6
大家可以看到图6当中的板式,里边有两个人物的照片,那这两个人物的照片呢,他们都是一个半身像的一个图片,虽然图片是有大有小是有对比的,但是由于图片中的人物的比例其实是非常接近的,所以这个的整个页面,它的跳跃率就不是特别高,整个的画面显得比较平实,不是特别地有冲击力。

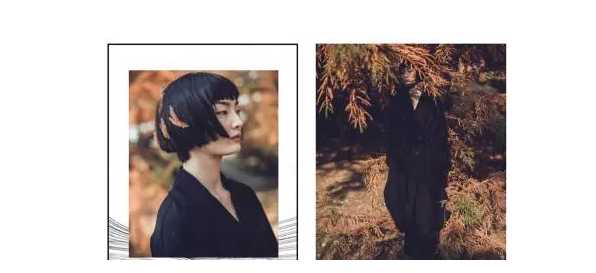
图7
图7就和图6不太一样,因为两个人物,左边的这个人物是一个胸像,右边的人物是全身像,那这种比较夸张的人物的比例的关系,它会使版面产生一定的空间感,这种对比强烈了,也会增加这个视觉的跳跃率,增加板式设计的一种可阅读感。

图8
说完了这个图片的视觉跳跃率,我们来说一下文字的跳跃率。首先我给大家发的一张游戏的界面的图片(图8),大家可以看一下这里面文字大小的对比。

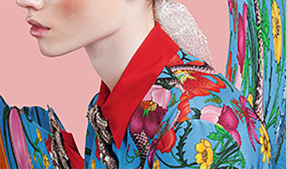
图9
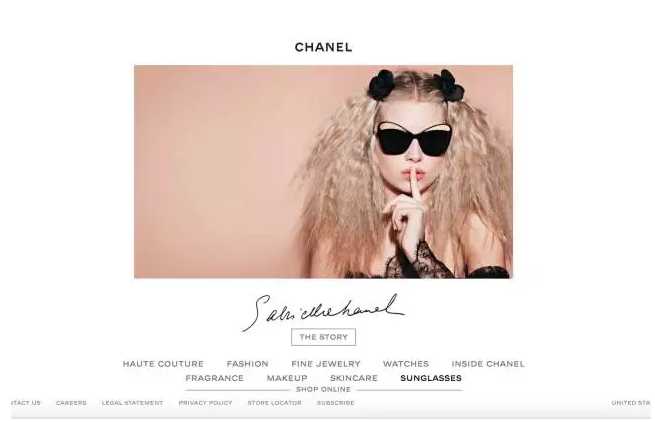
再看图9,这是一个香奈儿的官方网站。那我们在对比两张的时候,可以看出第一张游戏网站,它的最大的字号和最小的字号是差距非常非常大的,而且最大的字号还同时把它加粗了;那香奈儿的这个页面,它的最大的字号和最小的字号其实差距是非常小的,这样也就是构成了一个文字的跳跃率。
大家在这个对比两张照片的过程当中可以知道,就是在文字的粗细、字号大小对比,越强烈的页面呢,它的视觉中激励也就越强。
像香奈儿的这个网站,它的文字的大小、粗细其实变化不是特别大,整个的氛围也就显得比较平实,文字的视觉跳跃率也就在这边体现了。而游戏的界面,它是会比较体现这种视觉冲击力,通常我们在作品集里边,是在整个的效果图中可以就这么处理,但是在整个的过程当中,可以去比较平实地去表达。低跳跃率通常实表达整个设计的进程,高跳跃率则是突出重点。
2.版心的设计
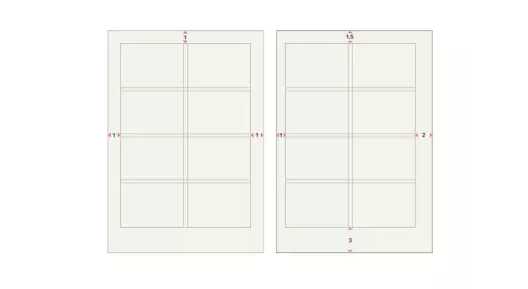
以前的版心可以看这图10的左边,上下左右的边距都是一样的,会显得比较呆板,除非你是想要表达比较严谨的这样设计,那么可以用这个上下左右边距相同的,但是如果比较考究的版心间距,就是需要一些变化。

图10
比方说图10右边,整个的边距呢呈一定的比例关系的,比较接近于黄金分割比。在这些年当中现在化的版式中通常会采用这样的版式设计,这种自由地、灵活的版心是近些年的设计趋势。

图11

图12
3.网格的设计
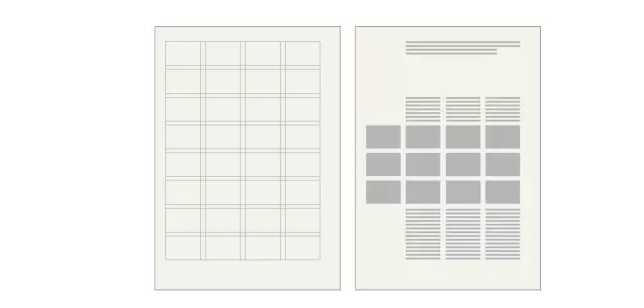
在设计完版心之后,我们可以在页面中根据图文的疏密和比例关系来设计网格,这个网格的格子越多,版面的整个灵活度也就越大。
比方说图12这张图片是一个32格子的一个格子,你就可以在这个32的格子当中去实现非常多种的布局方式,如果你能灵活地应用这种网格排版方法,就可以创造出各种风格的版式,这种网格不要去限制你的设计,而是可以去帮助你去合理地规划整个页面。

图13
4.字间距和行距的设计
还有一个不太容易注意到的点就是字的间距和行距,为了文字的可读性,最好是把文字每行控制在60到72个字母之间。还有要注意的是标点符号要避头尾,整个页面中尽量不要超过三种字体,标点符号不要在头尾的这种方法可以在InDisign的排版设计当中实现。
文章来源:知乎
文章整合自:维欧艺术留学
更多资讯欢迎关注维欧艺术留学!